Understanding the Importance of Alt Tags in WordPress
Alt tags, also known as alternative text, are used within the HTML code of a website to describe the appearance and function of an image. They are crucial for both accessibility and search engine optimization (SEO) purposes in WordPress. Alt tags provide a text alternative to images, making it possible for visually impaired users to understand the content of the image through screen readers. Additionally, alt tags play a significant role in improving the SEO of a website by providing search engines with valuable information about the images on the site.
Importance of Alt Tags for Visually Impaired Users and SEO
For visually impaired users, alt tags are essential as they rely on screen readers to navigate the web. Without alt tags, these users would miss out on the content and context of images, impacting their overall experience on the website. By adding descriptive alt tags to images, web developers can ensure that visually impaired users have access to the same information as sighted users. From an SEO perspective, alt tags provide search engines with relevant information about the images, which can improve the website’s visibility and ranking in search results.
Overview of Adding Alt Tags to Images in WordPress
Adding alt tags to images in WordPress is a straightforward process that can greatly benefit both accessibility and SEO. To add alt tags to images, simply follow these steps:
1. When uploading an image to WordPress, there is an option to add alt text in the image settings.
2. Alternatively, for existing images, you can edit the image and add alt text in the media library.
3. It is important to ensure that the alt text accurately describes the content and purpose of the image, using relevant keywords when appropriate.
4. Regularly reviewing and updating alt tags for images on the website can help maintain accessibility and improve SEO over time.
By understanding the importance of alt tags and implementing them effectively in WordPress, web developers can contribute to a more inclusive and accessible web environment while also enhancing the SEO performance of their websites.
Accessing the Media Library
Accessing the Media Library in WordPress is a simple process that allows you to manage all of your website’s media files in one convenient location. To access the Media Library, log in to your WordPress dashboard and navigate to the “Media” tab on the left-hand side. Click on “Library” to view all of the media files that have been uploaded to your website.
Selecting an Image for Alt Tag
When selecting an image for which you want to add an alt tag, it’s important to choose an image that is relevant to the content on the page. The alt tag provides a text alternative for search engines and visually impaired users, so the image should accurately represent the content it is associated with. To select an image, simply click on the image in the Media Library to open it in the attachment details window.
Editing the Image and Adding Alt Tag
To edit an image and add an alt tag in the Media Library, follow these step-by-step instructions:
1. Click on the image in the Media Library to open it in the attachment details window.
2. In the right-hand column, you will see the “Alt Text” field. Enter a descriptive and relevant alt tag for the image.
3. You can also edit other image details such as the title, caption, and description in the attachment details window.
4. Once you have added the alt tag and made any other necessary edits, click the “Update” button to save your changes.
By following these simple steps, you can easily access the Media Library in WordPress, select the image for which you want to add an alt tag, and edit the image to include the alt tag. This will help improve the accessibility and search engine optimization of your website.
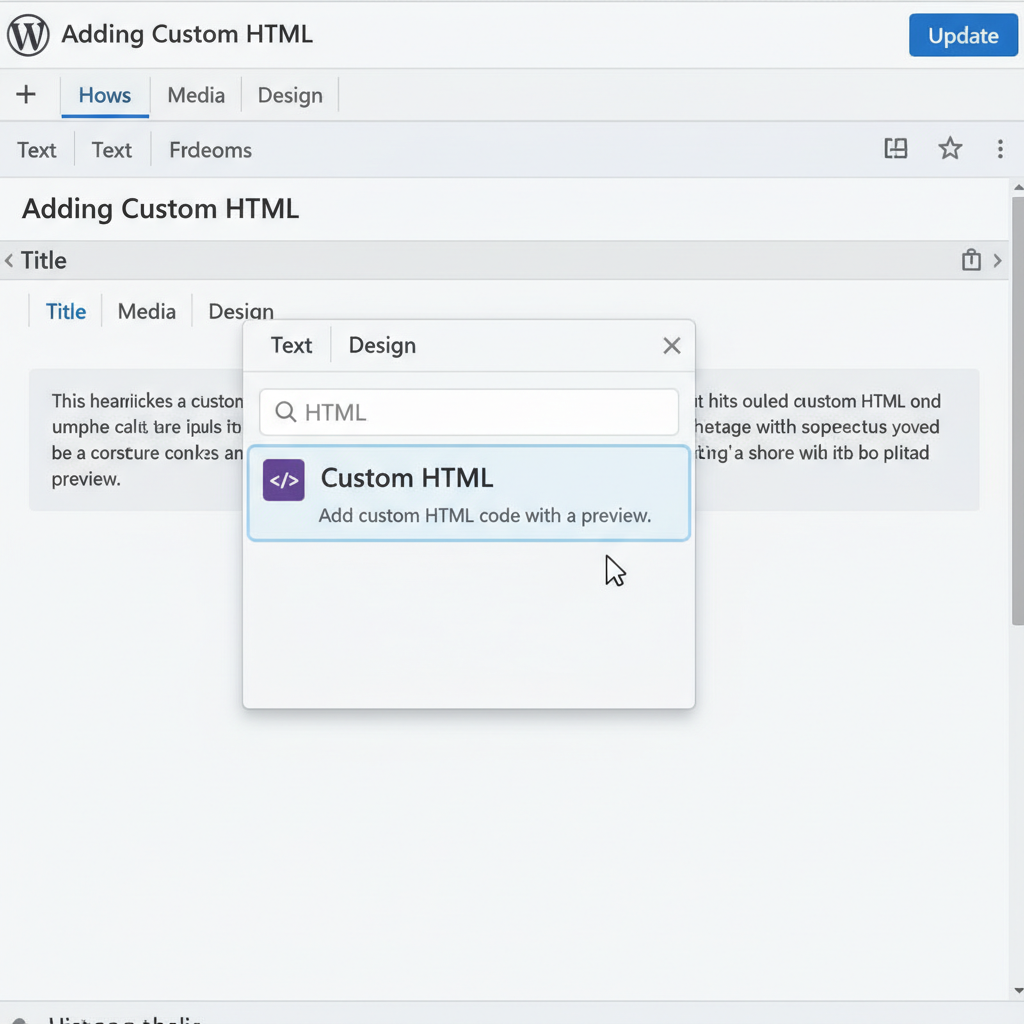
Adding Alt Tags in the WordPress Editor
As a web developer, it’s important to ensure that the websites you create are accessible to all users, including those with visual impairments. One way to do this is by adding alt tags to images, which provide a text alternative for screen readers. In this blog post, we’ll discuss the importance of adding alt tags and provide a step-by-step guide on how to do so directly in the WordPress editor when inserting images into posts or pages.
Importance of Adding Alt Tags
Alt tags, also known as alternative text, serve as a description of an image for those who are unable to see it. This includes individuals who use screen readers or have images disabled in their web browsers. By adding alt tags to images, you can ensure that all users, regardless of their abilities, can understand the content and context of the images on your website. Additionally, alt tags can also improve the SEO of your website by providing more context for search engines to understand the content of the images.
Step-by-Step Guide
When inserting an image into a post or page in WordPress, you have the option to add alt text directly in the editor. Here’s a step-by-step guide on how to do so:
- First, click on the “Add Media” button in the WordPress editor to upload or select the image you want to insert.
- Once the image is selected, you’ll see an “Alt Text” field on the right-hand side of the media library. Enter a brief, descriptive alt tag for the image in this field.
- After adding the alt text, click on the “Insert into post” button to insert the image with the alt tag into your post or page.
By following these simple steps, you can ensure that all images on your WordPress website have descriptive alt tags, making your content more accessible to all users.
Best Practices for Alt Tags
Alt tags, also known as alternative text, are an important part of web development and design. They provide a text alternative to images, making them accessible to people with visual impairments and also improving SEO. In this blog post, we will discuss the best practices for writing alt tags to ensure they are descriptive, relevant, and effective.
Being Descriptive and Concise
When writing alt tags, it is important to be descriptive and concise. Alt tags should accurately describe the content of the image in a few words. Avoid using generic phrases such as “image of” or “picture of” and instead focus on describing the specific content or purpose of the image. For example, instead of “image of a dog,” a more descriptive alt tag could be “golden retriever playing in the park.”
Importance of Using Keywords
Using relevant keywords in alt tags can improve the SEO of a website and help search engines understand the content of the images. However, it is important to use keywords in a natural and relevant way, without keyword stuffing. Alt tags should be written for humans first and search engines second. Incorporate keywords only when they are relevant to the image content and avoid overusing them.
Tips for Accuracy and Relevance
To ensure alt tags are accurate and relevant to the image content, it is important to carefully consider the context in which the images are used. When writing alt tags, consider the purpose of the image and the message it conveys. Additionally, it is important to review and update alt tags regularly to ensure they remain accurate and relevant as the content of the website evolves. Using descriptive and relevant alt tags not only improves accessibility but also enhances the overall user experience and SEO of a website.
How do I add alt tags to images in WordPress?
To add alt tags to images in WordPress, you can simply click on the image in the WordPress editor and then click on the “Edit” button. This will open up the image details where you can add the alt text in the “Alt Text” field. Alternatively, you can also add alt tags when uploading an image by filling in the “Alt Text” field in the media uploader.
Why are alt tags important for images in WordPress?
Alt tags are important for images in WordPress because they provide a text alternative for search engines and screen readers. This helps improve the accessibility of your website and can also improve your website’s SEO by providing more context for the images on your site.
What should I include in alt tags for images in WordPress?
When adding alt tags to images in WordPress, you should include a brief and descriptive text that accurately describes the content and purpose of the image. This can include relevant keywords, but it’s important to prioritize accuracy and relevance for accessibility and SEO purposes.
Can I add alt tags to images in WordPress after they have been published?
Yes, you can add alt tags to images in WordPress after they have been published. Simply go to the post or page where the image is located, click on the image, and then click on the “Edit” button to add or edit the alt text for the image.