Why Uploading HTML Files to WordPress is Important
Uploading HTML files to WordPress is an essential process for web developers and website owners. It allows for the integration of custom-designed web pages into the WordPress platform, providing a seamless user experience and ensuring that the website’s design and functionality are maintained.
The Process and Benefits of Uploading HTML Files to WordPress
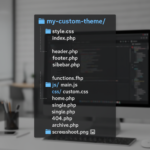
The process of uploading HTML files to WordPress involves converting the HTML files into WordPress theme files, such as style.css, index.php, and other necessary template files. This allows for the customization of the website’s design and layout while retaining the powerful features and functionality of the WordPress platform. By uploading HTML files to WordPress, web developers can create unique and visually appealing websites that stand out from the competition.
The Importance of Following the Correct Steps
It is crucial to follow the correct steps when uploading HTML files to WordPress to ensure a successful integration. This includes properly structuring the theme files, ensuring that the HTML files are converted to WordPress-compatible code, and testing the website for any errors or issues. By following the correct steps, web developers can avoid potential problems and ensure that the website functions as intended.
By understanding the importance of uploading HTML files to WordPress, the process and its benefits, and the significance of following the correct steps, web developers can effectively integrate custom-designed web pages into the WordPress platform, creating visually stunning and functional websites for their clients.
Preparing the HTML file
When preparing an HTML file for upload to a website, there are several important steps to take to ensure that the file is organized, compatible with the platform, and free of errors.
Organizing the file
Before uploading the HTML file, it’s important to organize the content in a way that makes it easy to manage and update. This can include creating separate folders for images, CSS files, and JavaScript files, as well as using clear and descriptive file names for each component.
Ensuring compatibility with WordPress
If the HTML file is intended for use with WordPress, it’s important to ensure that it is compatible with the platform. This can involve using WordPress-specific tags and functions, as well as ensuring that the file is structured in a way that aligns with WordPress’s requirements for themes and templates.
Checking for errors
Before uploading the HTML file, it’s crucial to thoroughly check for any errors or issues that could impact the functionality or appearance of the website. This can include validating the HTML and CSS code, testing the file in different browsers, and ensuring that all links and media elements are functioning properly.
Instructions for checking for errors
To check for errors in the HTML file, you can use online validation tools such as the W3C Markup Validation Service to ensure that the code meets the standards set by the World Wide Web Consortium. Additionally, testing the file in different browsers can help identify any compatibility issues that need to be addressed before uploading.
Finalizing the file for upload
Once the HTML file has been organized, checked for compatibility with WordPress, and thoroughly tested for errors, it is ready to be uploaded to the website. This can be done through the website’s content management system or by using an FTP client to transfer the file to the server.
Uploading the HTML file to WordPress
Uploading an HTML file to WordPress can be a bit tricky if you’re not familiar with the process. In this guide, we’ll walk you through the step-by-step process of uploading an HTML file to your WordPress website, as well as explain the different methods for doing so and provide tips for troubleshooting any potential issues.
Step-by-step guide on how to upload the HTML file to WordPress
First, you’ll need to log in to your WordPress dashboard and navigate to the “Appearance” section. From there, you can select “Editor” and then choose the theme you want to upload the HTML file to. Once you’ve selected the theme, you can click on “Theme Files” and then “Upload” to select the HTML file from your computer. Finally, click “Save” to upload the file to your WordPress website.
Explanation of the different methods for uploading
There are a few different methods for uploading an HTML file to WordPress. One method is to use the WordPress dashboard, as described in the previous paragraph. Another method is to use an FTP client, such as FileZilla, to upload the HTML file directly to your website’s server. Both methods have their pros and cons, so it’s important to choose the method that works best for you and your website.
Tips for troubleshooting any potential issues during the upload process
If you encounter any issues during the upload process, there are a few tips you can try to troubleshoot the problem. First, double-check that the HTML file is properly formatted and does not contain any errors. You can also try clearing your browser’s cache and cookies, as well as disabling any plugins that may be causing conflicts. If all else fails, reach out to your web hosting provider or a WordPress developer for assistance.
Testing the uploaded HTML file
When you upload an HTML file to your WordPress website, it’s crucial to test it thoroughly to ensure that it displays correctly. Start by checking the file in different web browsers to ensure compatibility. Use tools like Google Chrome’s Developer Tools or Firefox’s Web Developer extension to inspect the HTML, CSS, and JavaScript code for any errors. Additionally, consider using online validation services to check for any syntax errors in the HTML code.
Optimizing the file for performance and SEO
Optimizing your HTML file for performance and SEO is essential for ensuring a smooth user experience and improving search engine rankings. Start by minifying your HTML, CSS, and JavaScript files to reduce their file size and improve load times. Consider using a content delivery network (CDN) to distribute your HTML file across multiple servers for faster delivery. Additionally, optimize your images and use responsive design to ensure your website is mobile-friendly. For SEO, make sure to include relevant keywords in your HTML file, use descriptive meta tags, and create a clear site structure with proper heading tags.
Importance of regularly updating and maintaining the HTML file
Regularly updating and maintaining your HTML file is crucial for keeping your website secure, improving performance, and staying competitive in search engine rankings. Make sure to stay up to date with the latest HTML standards and best practices to ensure your website is using modern and efficient code. Regularly check for and fix any broken links, outdated content, or deprecated HTML elements. Additionally, consider implementing a version control system to track changes and roll back to previous versions if needed. Finally, regularly monitor your website’s performance and SEO metrics to identify areas for improvement and make necessary updates to your HTML file.
Can I upload an HTML file to WordPress without using a plugin?
Yes, you can upload an HTML file to WordPress without using a plugin by using the built-in media uploader. Simply go to your WordPress dashboard, navigate to Media > Add New, and then upload your HTML file. Once uploaded, you can insert the file into your posts or pages using the “Add Media” button.
What are the benefits of using a plugin to upload HTML files to WordPress?
Using a plugin to upload HTML files to WordPress can provide additional features and functionality, such as the ability to easily embed HTML code within your posts or pages, customize the appearance of the HTML content, and manage multiple HTML files more efficiently.
Are there any specific plugins recommended for uploading HTML files to WordPress?
Yes, there are several plugins available for uploading HTML files to WordPress, such as “Insert HTML Snippet,” “Raw HTML,” and “WP Add Custom CSS.” These plugins offer various features for inserting and managing HTML content on your WordPress site.
Is it possible to edit the HTML file after uploading it to WordPress?
Yes, you can edit the HTML file after uploading it to WordPress by accessing the file through the media library and making the necessary changes. Additionally, if you are using a plugin to upload the HTML file, some plugins may provide options for editing the HTML content directly within the WordPress editor.