Adding a Gallery in WordPress: Showcasing Your Images in Style
As a web development company, we understand the importance of visually appealing websites. One of the key elements in achieving this is by adding a gallery to showcase images in an organized and attractive manner. In this blog post, we will discuss the significance of adding a gallery in WordPress and provide a step-by-step guide on how to do it effectively.
The Importance of Showcasing Images
Images play a crucial role in capturing the attention of website visitors. Whether you are a photographer, artist, designer, or a business owner, showcasing your work through images can significantly impact the overall user experience. A well-curated gallery can help you highlight your best work, tell a story, and create a lasting impression on your audience.
Enhancing User Engagement
By adding a gallery to your WordPress website, you can enhance user engagement and encourage visitors to spend more time exploring your content. A visually appealing gallery can captivate the audience’s attention and entice them to delve deeper into your website, ultimately leading to higher user retention and increased interaction.
Improving Website Aesthetics
Visually appealing websites are more likely to leave a positive impression on visitors. A well-designed gallery can elevate the aesthetics of your website and create a professional and polished look. It allows you to present your images in a visually pleasing manner, making your website more attractive and inviting to potential clients or customers.
Step-by-Step Guide to Adding a Gallery in WordPress
- Choose the Right Plugin: There are several WordPress plugins available for creating galleries. Research and select a plugin that best suits your needs and offers the features you require.
- Upload Your Images: Once you have chosen a plugin, upload your images to the media library of your WordPress website. Ensure that your images are high-quality and properly optimized for web display.
- Create a New Gallery: Use the chosen plugin to create a new gallery and add your selected images to it. You can customize the layout, design, and display settings according to your preferences.
- Insert the Gallery: After creating the gallery, insert it into the desired page or post on your WordPress website. You can also add captions, descriptions, or links to individual images to provide more context or information.
- Preview and Publish: Preview the gallery to ensure that it looks as intended and functions properly. Once satisfied, publish the page or post to make the gallery live on your website.
Steps to Add a Gallery in WordPress
Step 1: Uploading Images
To add a gallery in WordPress, the first step is to upload the images you want to include in the gallery. To do this, log in to your WordPress dashboard and navigate to the “Media” section. Click on “Add New” and select the images you want to upload from your computer. Once the images are uploaded, you can proceed to create a new gallery.
Step 2: Creating a New Gallery
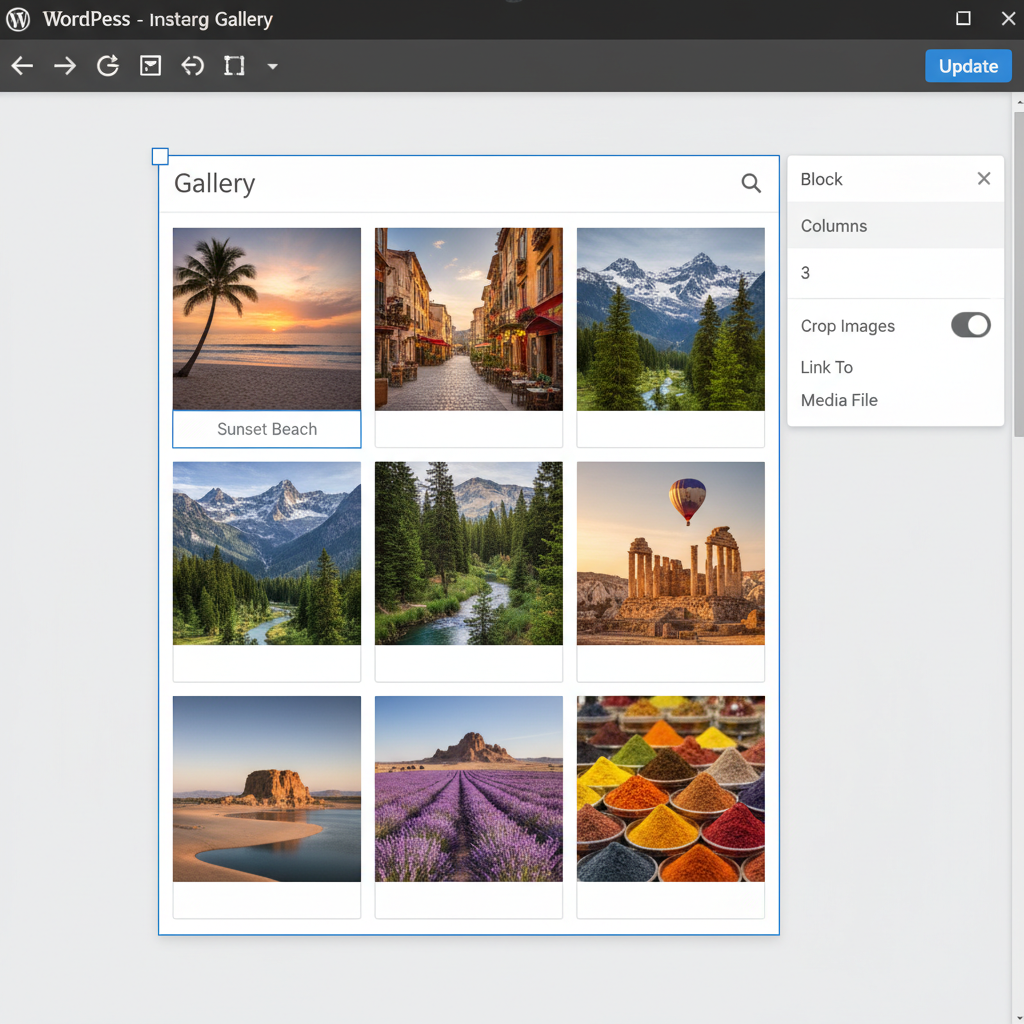
After uploading the images, go to the page or post where you want to add the gallery. Click on the “Add Media” button above the text editor. In the media library, select the images you uploaded in the previous step by clicking on them. Once the images are selected, click on the “Create Gallery” button in the bottom right corner. You can then rearrange the order of the images and add captions if desired.
Step 3: Customizing Display Settings
Once the gallery is created, you can customize the display settings to fit your preferences. You can choose the number of columns for the gallery, link the images to their media file or attachment page, and enable or disable the random order of images. Additionally, you can select the size of the images and choose whether to display the gallery as a slideshow.
Step 4: Inserting the Gallery
After customizing the display settings, click on the “Insert Gallery” button to add the gallery to your page or post. You can then preview the page to see how the gallery looks and make any necessary adjustments. Once you are satisfied with the gallery, save or publish the page to make the changes live on your website.
Conclusion
Choosing a Gallery Plugin
When it comes to creating a visually appealing and user-friendly website, having a gallery plugin is essential. WordPress offers a wide range of gallery plugins, each with its own unique features and benefits. In this blog post, we will discuss the different gallery plugins available for WordPress and the features they offer, such as lightbox effects, responsive design, and various layout options.
Features to Consider
Before choosing a gallery plugin for your WordPress website, it’s important to consider the features that are most important to you. Some key features to look for include lightbox effects, which allow images to be displayed in a pop-up window, responsive design, which ensures that your gallery looks great on all devices, and various layout options, such as grid, masonry, or carousel layouts.
Popular Gallery Plugins
There are several popular gallery plugins available for WordPress, each with its own set of features and benefits. Some of the most popular options include Envira Gallery, NextGEN Gallery, and FooGallery. Envira Gallery offers a user-friendly interface and a wide range of features, including lightbox effects and responsive design. NextGEN Gallery is a powerful and feature-rich plugin that offers a variety of layout options and advanced features such as image watermarking and deep linking. FooGallery is a flexible and customizable plugin that offers a range of layout options and customization features.
How to Install and Activate a Gallery Plugin
Installing and activating a gallery plugin on your WordPress website is a simple process. To install a gallery plugin, simply navigate to the “Plugins” section of your WordPress dashboard and click on “Add New.” From there, you can search for the gallery plugin of your choice, install it, and activate it with just a few clicks. Once the plugin is activated, you can customize the settings and start adding images to your gallery.
Optimizing the Gallery for SEO
Optimizing the gallery for search engines is crucial for driving traffic to your website and increasing visibility for the gallery. In this blog post, we will offer tips on how to optimize the gallery for SEO, such as adding alt text to images, using descriptive file names, and incorporating relevant keywords.
Adding Alt Text to Images
One of the most important steps in optimizing the gallery for SEO is to add alt text to images. Alt text is a brief description of an image that is displayed when the image cannot be loaded. This text is also used by search engines to understand the content of the image, so it is important to include relevant keywords and descriptive phrases in the alt text.
Using Descriptive File Names
Another important aspect of optimizing the gallery for SEO is to use descriptive file names for the images. Instead of using generic file names like “image1.jpg” or “photo123.png,” it is better to use descriptive file names that accurately describe the content of the image. This not only helps with SEO, but also makes it easier for users to understand the content of the gallery.
Incorporating Relevant Keywords
When optimizing the gallery for SEO, it is important to incorporate relevant keywords into the image alt text, file names, and gallery descriptions. Conduct keyword research to identify the most relevant and high-traffic keywords related to the content of the gallery, and incorporate them strategically throughout the gallery to improve its visibility in search engine results.
Conclusion
By following these tips for optimizing the gallery for SEO, you can improve the visibility of your website and drive more traffic to the gallery. Remember to regularly update the gallery with fresh, high-quality images and continue to monitor and refine your SEO strategy to ensure the best results.
How do I add a gallery in WordPress?
To add a gallery in WordPress, you can simply go to the post or page where you want to add the gallery and click on the “Add Media” button. Then, select the images you want to include in the gallery and click on the “Create Gallery” link. You can then customize the gallery settings and insert it into your post or page.
Can I customize the appearance of the gallery?
Yes, you can customize the appearance of the gallery by choosing different gallery styles and layouts. You can also adjust the number of columns, image sizes, and spacing between images to create a unique and visually appealing gallery.
Is it possible to add captions to the gallery images?
Yes, you can add captions to the gallery images by entering the caption text when you insert the images into the gallery. This allows you to provide additional context or information about each image in the gallery.
What are some popular gallery plugins for WordPress?
Some popular gallery plugins for WordPress include Envira Gallery, NextGEN Gallery, and FooGallery. These plugins offer advanced features and customization options for creating stunning galleries on your WordPress website.
Can I add a gallery to my WordPress sidebar or footer?
Yes, you can add a gallery to your WordPress sidebar or footer by using a gallery widget or a custom HTML widget. Simply drag and drop the widget to the desired location and select the gallery you want to display.